Heutzutage ist das Phänomen der Lähmung sehr verbreitet in Website design was es dynamischer und attraktiver macht. Deshalb erklären wir in diesem Blog, was es ist und So erstellen Sie einen Parallax-Effekt in WordPress Die
Der Parallax-Effekt wird auf das Design einer Website angewendet und mit dem Scroll-Lock-Button aktiviert. Es besteht darin, das Hintergrundbild der Seite zu verschieben, um es vom Rest des Inhalts zu unterscheiden. Es verleiht dem Design auch Tiefe und macht es für den Benutzer interessant und ansprechend.
Nun, da Sie wissen, was Parallaxe ist, lassen Sie es uns erklären wie geht das mit WordPress Die Das erste, was Sie sich merken sollten, ist, dass Sie zwei Methoden verwenden können, codeless und codeless. Diese Methoden werden im Folgenden erläutert.
So erstellen Sie den Parallax-Effekt ohne Code in WordPress
Das Anwenden des Parallax-Effekts auf Ihr Webdesign ist ohne Anwendung von Code einfach. Als nächstes erklären wir es Ihnen Schritt für Schritt:
- Zuerst Gehen Sie zur WordPress.org-Homepage.
- Auf dem Desktop nach “Plugin” suchen und auf “Neu hinzufügen” klicken, in das Suchfeld kopieren ” Parallaxe “. Dadurch erhalten Sie eine Vielzahl von Optionen, wählen Sie diejenige aus, die am besten zu Ihnen passt, installieren Sie sie und schalten Sie sie ein.
- Nach der Installation ” Rolle der Parallaxe ” erscheint auf der linken Seite des Desktops , geben Sie ihn ein und fügen Sie einen neuen hinzu, fügen Sie den gewünschten Titel ein. Im Inhaltsfeld gibt es zwei Registerkarten: “Visual” und “HTML”. Wählen Sie in diesem Fall “Visuell”.
- In dieses Inhaltsfeld können Sie einen beliebigen Text eingeben, den Ihre Parallaxe enthalten soll. Sie können die Standard-WordPress-Texteinstellung verwenden.
- Dann ein Weiser” Ausgewähltes Bild “; Wir empfehlen ein Bild mit guter Auflösung, zum Beispiel 2000 x 1000 Pixel.
- Sobald das “Ausgewählte Bild” zugewiesen wurde, gehen Sie nach unten, wo Sie es formatieren können Parallaxeneffekt Die Sie können die Größe, Position, Geschwindigkeit und andere Optionen ändern.
- Klicken Sie dazu oben rechts auf “Posten”.
- Gehen Sie dann zum Desktop-Menü und wählen Sie erneut Parallax Scroll, die soeben erstellte Liste wird in einer Liste angezeigt. Kopieren Sie dort die unter “Shortcode” angezeigten Daten.
- Öffnen Sie Ihre Homepage und wählen Sie “Seite bearbeiten”.
- Suchen Sie die Site auf Ihrer Seite, auf der Ihre Parallaxe erscheinen soll, und fügen Sie dann den “Shortcode” ein, den Sie gerade im vorherigen Schritt kopiert haben.
- Klicken Sie abschließend auf „Aktualisieren“, damit die Änderungen auf Ihrer Homepage wirksam werden.
- Wählen Sie “Website besuchen” aus dem WordPress-Menü und Sie werden sehen Paraphrasieren Sie den Effekt Ihrerseits Die
- Wenn Sie Änderungen vornehmen möchten, können Sie dies tun, indem Sie zum WordPress-Steuerungsfeldmenü zurückkehren. tanzen Rolle der Parallaxe, du Sie können die soeben erstellte Datei suchen und die entsprechenden Änderungen vornehmen.

So erzielen Sie einen Code-Parsing-Effekt
Du denkst vielleicht, dass du diesen Effekt für eine Weile hast Code-Hilfe Es ist kompliziert, aber es ist nicht. Achten Sie genau auf diesen einfachen Prozess, der klassischer WordPress-Editor.
- Das erste, was Sie tun müssen, ist den Shortcode zu entfernen, den Sie gerade beim Bearbeiten Ihrer Homepage platziert haben. Schließlich sollte es Deaktivieren Sie die installierte Parallaxe , im Add-ons-Menü.
- Öffnen Sie die Seite oder den Beitrag, zu dem Sie eine Parallaxe hinzufügen möchten.
- Suchen Sie im Inhaltsfeld nach der Registerkarte “HTML”.
- Suchen Sie die Stelle, an der Ihre Parallaxe erscheinen soll. Legen Sie dort die folgenden Elemente ab:
Titel der Parallaxe

- Wie Sie sehen, müssen Sie Parallax und seinem “h1” einen Namen geben. Klicken Sie dann auf Aktualisieren.
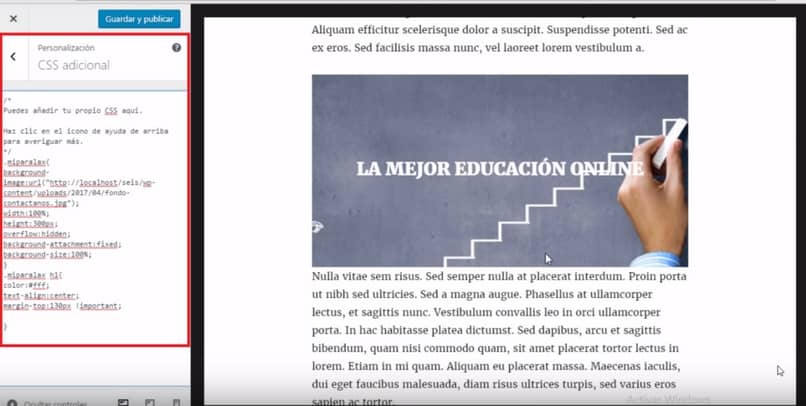
- Als nächstes konfigurieren Sie alle Funktionen, die wir benötigen ajouter zusätzliche CCS-Komponenten Die Dort können wir das Bild mit seiner URL hinzufügen und seine Größe und Position anpassen.
- Auf die gleiche Weise können wir die Parallaxenbuchstaben, Größe, Farbe und Position konfigurieren. Wir werden all dies tun, indem wir Folgendes in das Codefeld kopieren:
.miparallax {
Hintergrundbild: URL (http: //….jpg);
Breite: 100%
Höhe: 300%.
versteckter Überlauf;
Hintergrundanhang: behoben.
untere Größe: 100%.
}
.miparallax h1 {
Farbe: #fff;
Textausrichtung. Center;
oberer Rand: 130px;
}

Es ist so einfach, wie Sie den Parallax-Effekt über WordPress erzielen können. Folgen Sie unserer Seite, um herauszufinden, welche anderen Techniken und Ressourcen Sie erlernen können.